えと、皆さんこんにちは。お盆期間もフツーに働いておりまして〜。はぁ〜、なかなかやることが終わらんのですよ・・・。
さて、本日は、Photoshopを使ったGIFアニメーションの作り方をお教えしたいとおもいます。GIFアニメーションはローテクな感じはしますが、こいつはなかなか便利なもんでして、、動くし、、どこにでも貼れるし、、手軽な準動画として便利なのです。GIFは256階調しか表現できないのでトーンジャンプを起こしたりしますが、それはそれ、、味として考えてもよいのではないでしょうかねぇ?カタカタ感がなんだかおとぼけムードが漂う楽しいやつなんだし・・・。
私が使用したPhotoshopのバージョンはCC(2014)ですが、CS3以降であれば、同じようにできるとおもいます。(若干インターフェースが違うかもしれませんが・・)
今回はトップに貼ってあるGIFアニメーションの作り方をそっくりそのままお教えしますので、この記事に書いてあることを真似すればアナタでも必ず楽しげなGIF兄ができます!(←キッパリ断言)できなかったら、真似出来てないだけなので、ちゃーんと真似するようにね・・。
①高速連写で連続写真を撮る。
TOPのゴルフスイングGIFは、SONYα7の高速連写(5コマ/秒)で手持ち撮影の写真を素材として使用しています。(使用枚数は15枚)もっと速いカメラを使ってもよしですし、三脚固定だと、さらに精度が高まります。

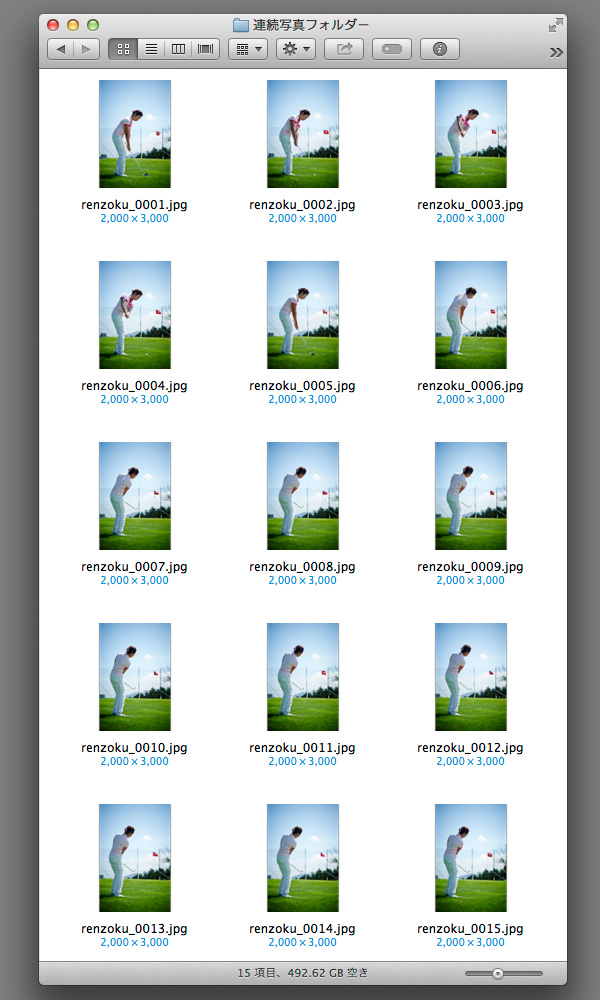
②連続写真をフォルダにまとめて必要なファイルだけ入れる
必ずファイル番号は時系列順になるようにしてください。(フツーに撮って、リネームしなければいいだけなんだけど・・)

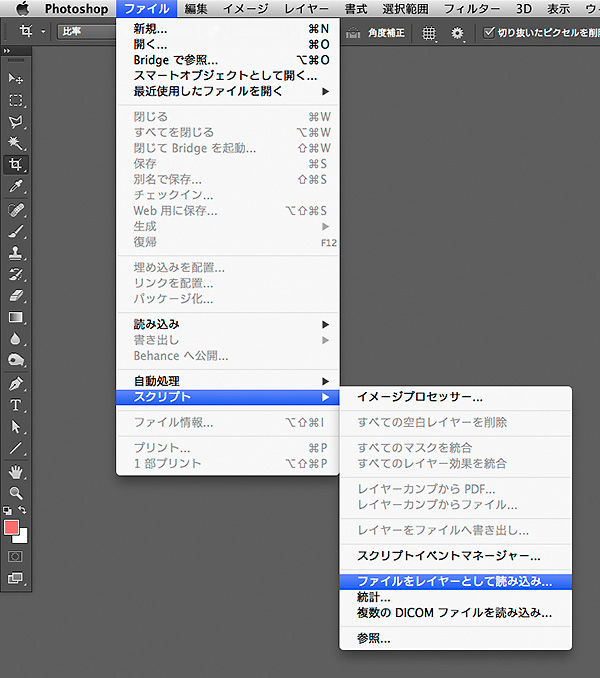
③ファイルを何も開かずに「ファイルをレイヤーとして読み込み…」
これは便利なコマンドなので、覚えておいても損はないでしょう。

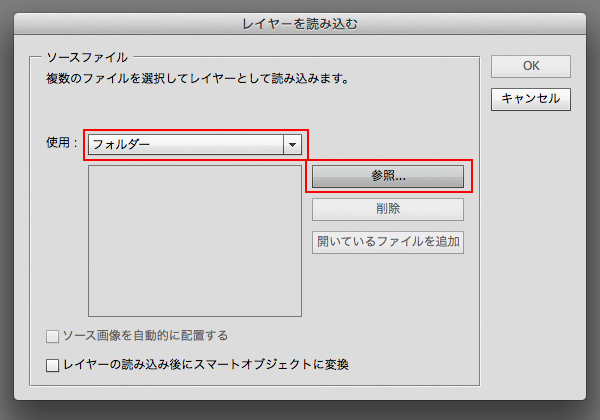
④ダイアログが出てくるので「フォルダ」を選択。んで「参照」をクリック!

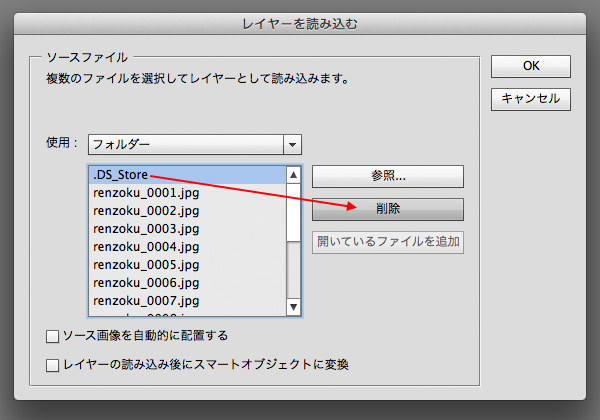
⑤変な不可視ファイルが出てきたら選んで削除!んで、「OK」をクリック
不可視ファイルが表示されなきゃ、この過程はスキップ。そのままOK!

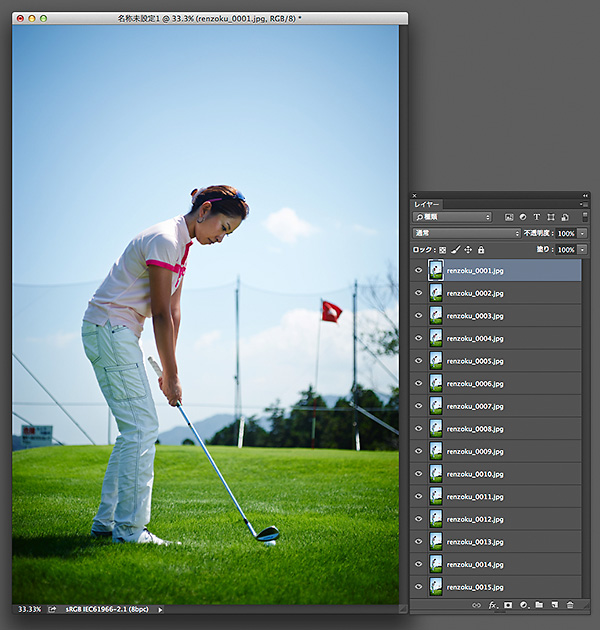
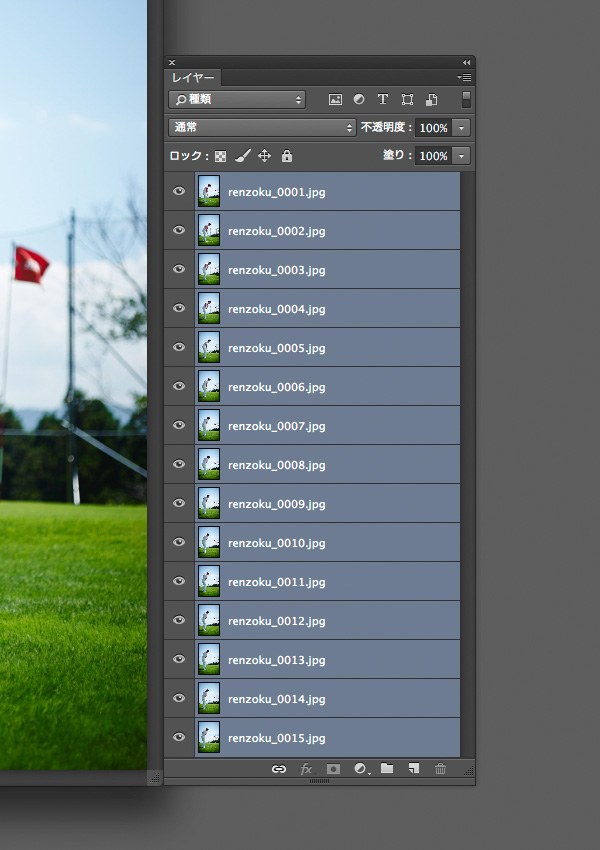
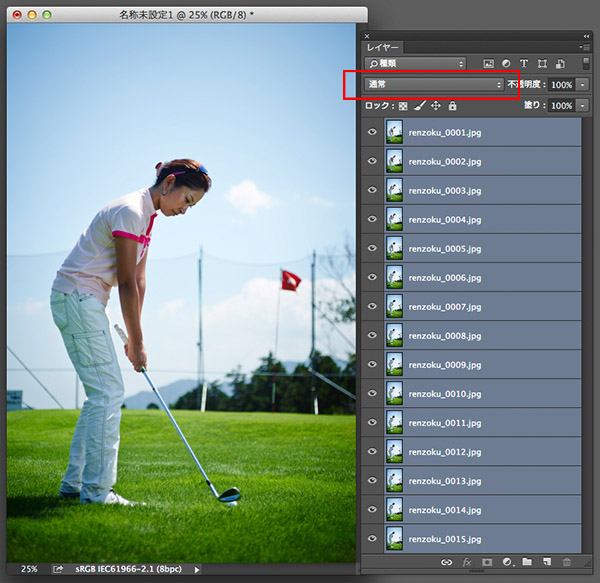
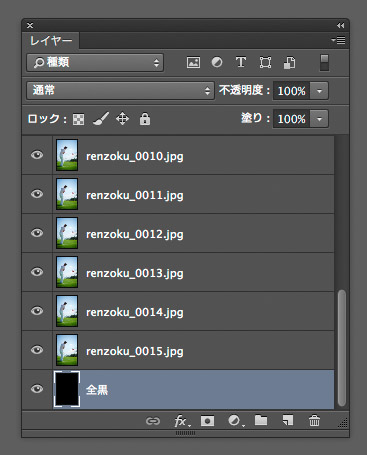
⑥このように写真がレイヤーとして読み込まれる

⑦レイヤーをすべて選択。(この場合15枚)

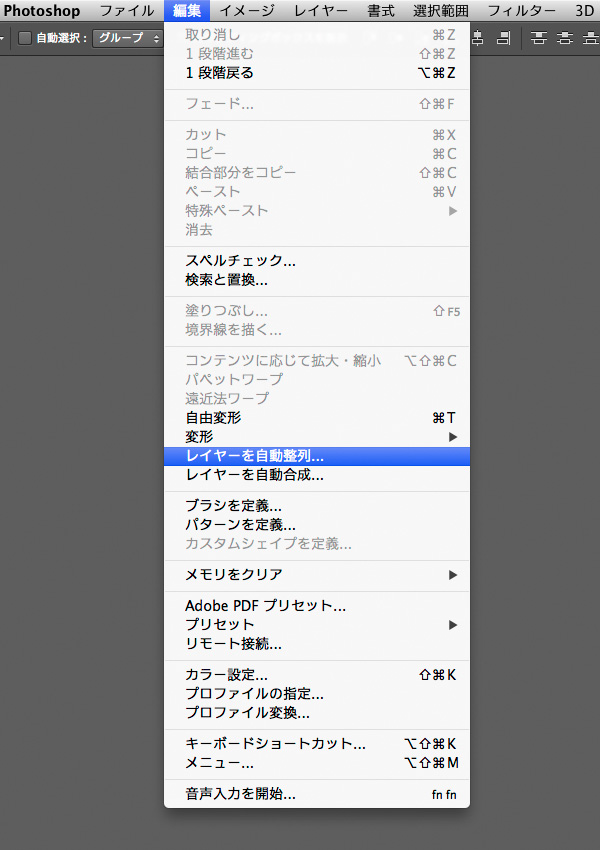
⑧「レイヤーを自動整列…」
三脚固定撮影でフレームがびくとも動いてない場合は、この処理は不要。(⑮へ進む)

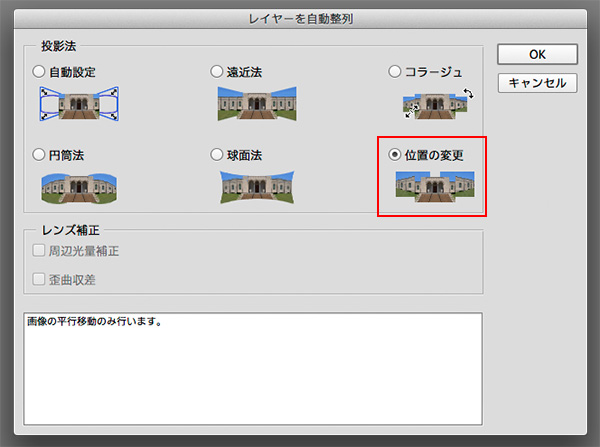
⑨こんなダイアログが表示されるので「位置の変更」を選んで「OK」

⑩処理にちょっと時間がかかります
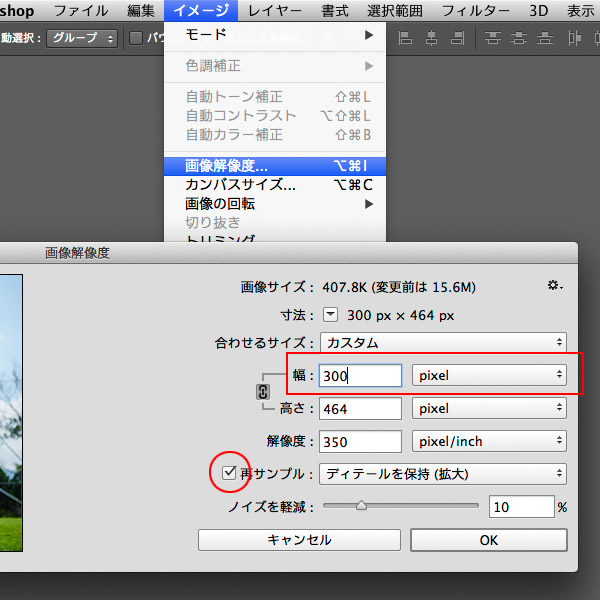
あまり時間がかかるようなら、一旦キャンセルして、小さくリサイズ(イメージ → 画像解像度 →画像の最サンプルにチェック)してから、やり直しましょう。

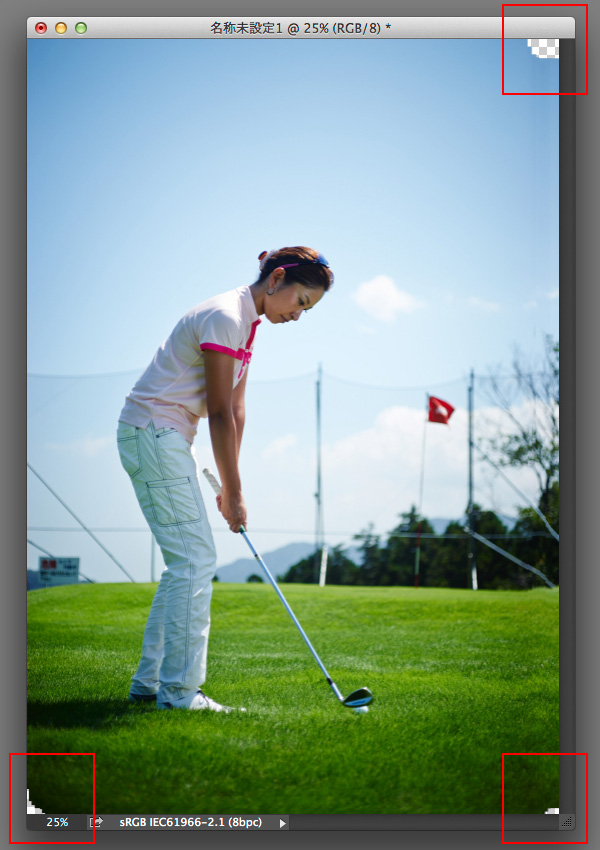
⑪自動に背景に合わせてくれた結果、ずれてます
撮影時にひどく動くと、この程度じゃ済まないので、GIFアニメーションを作るのに支障があるかも・・。気をつけてね・・。
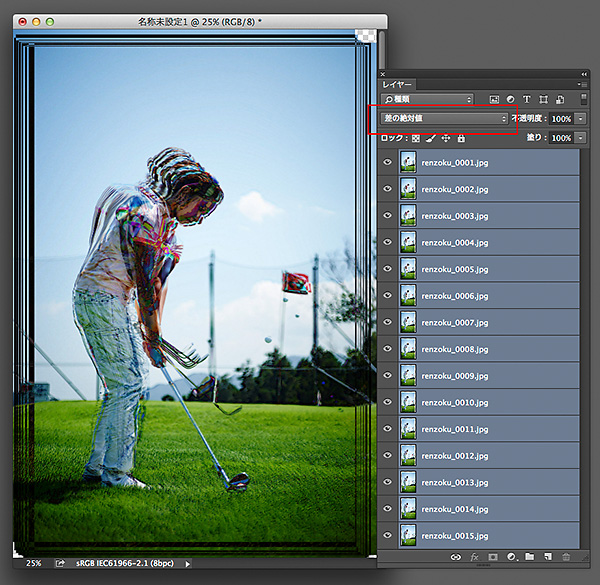
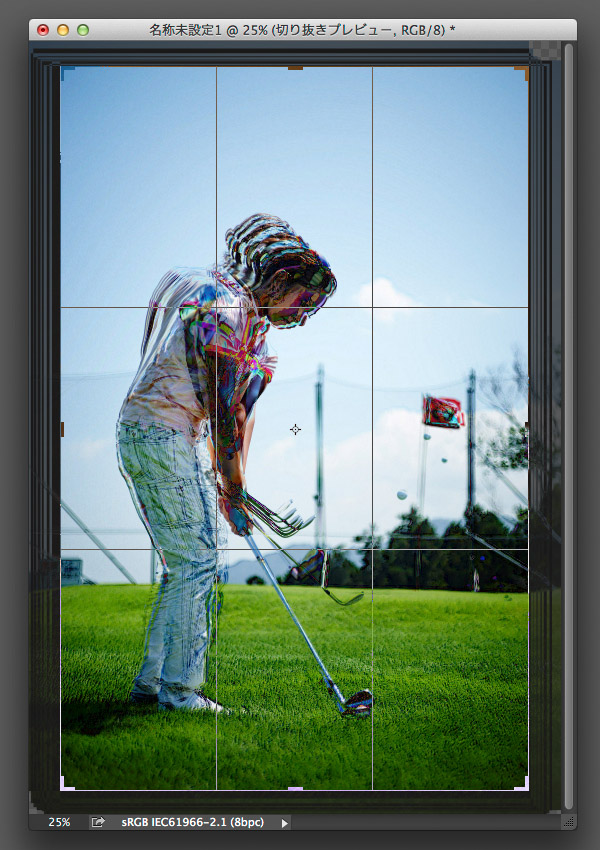
⑫レイヤーを全選択。全てを「差の絶対値」にする
この処理をすることにより、自動整列でズレている部分が分かります。

⑬一番内側の黒い線より中をトリミング

⑭トリミング後、すべてのレイヤーを「通常」に戻す

⑮幅300pxにリサイズ
複雑な絵になると、この程度の大きさまでが適切ではないかとおもいます。(容量は1MB超えないようにしたい・・)

⑯新規レイヤーをつくり、黒く塗りつぶして、レイヤーの一番下にいれておく
後で意味はわかります。

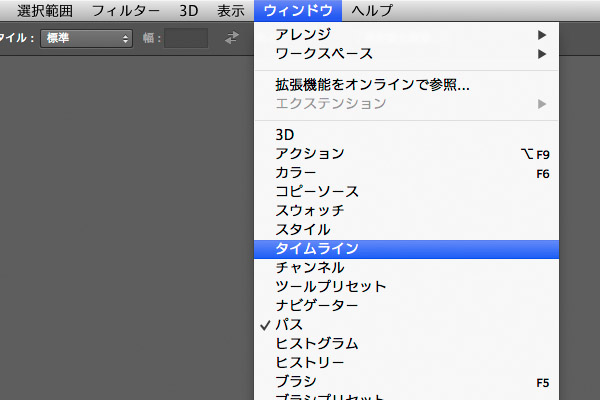
⑰「タイムライン」のウィンドウを開く

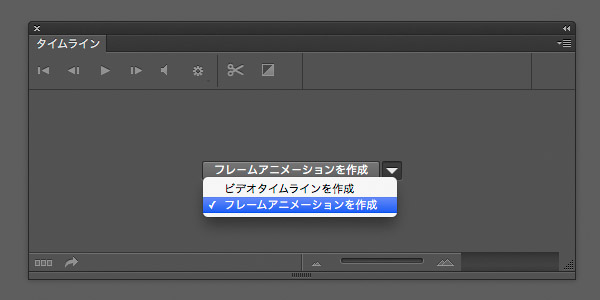
⑱「フレームアニメーション」を選ぶ

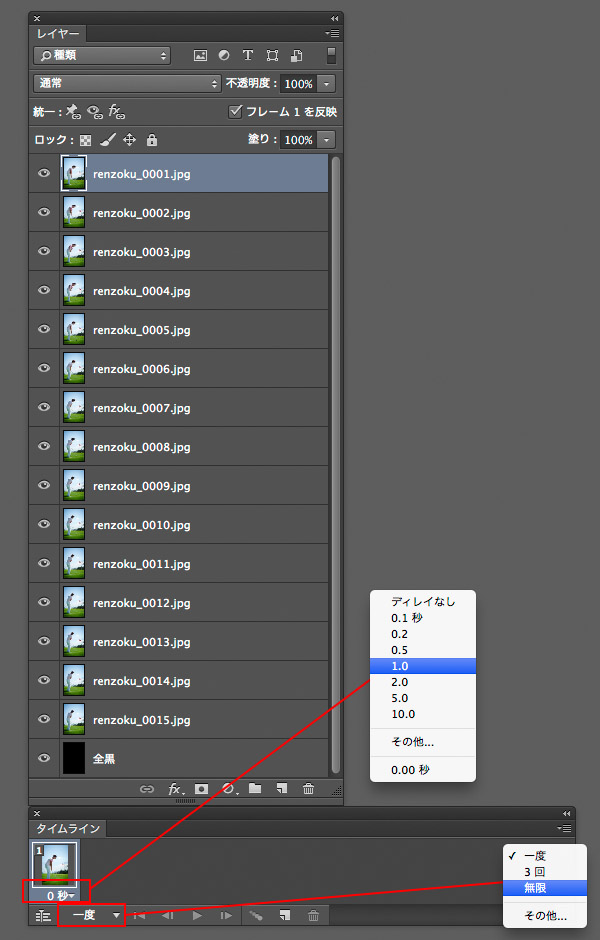
⑲フレーム1が表示される。赤枠部を「1秒」「無限」に変更

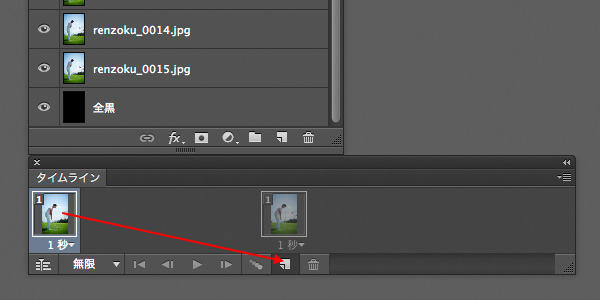
⑳ドラック&ドロップで「フレーム1」の「複製」を作る

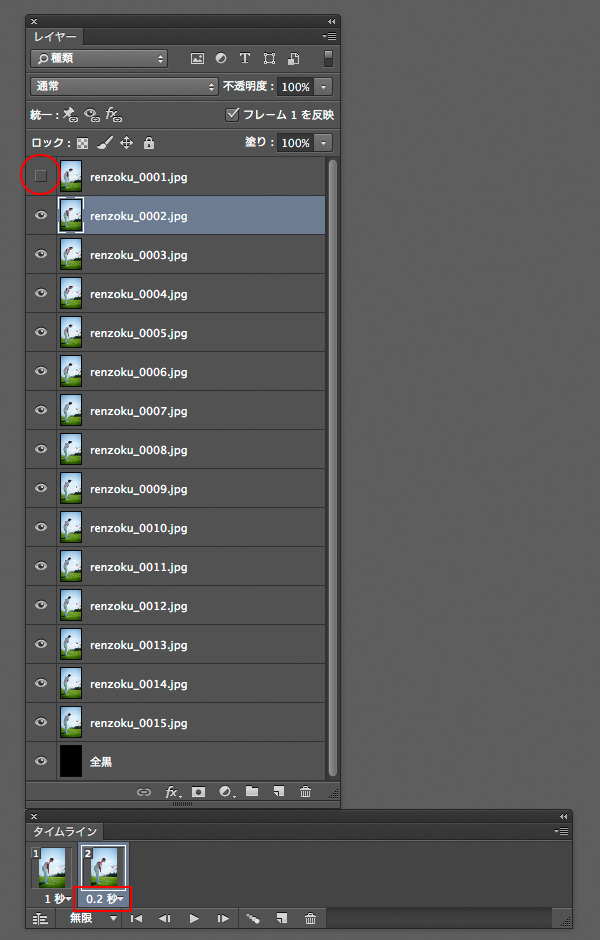
㉑フレーム2を選びレイヤーrenzoku_0001を非表示にする。(つまりrenzoku_0002が表示されている)さらに表示時間を0.2秒に変更
※5コマ/秒で撮影されたので、0.2秒にすると理論上は等倍速で動くはず。これを基本に遅く動かしたければ0.5秒にしたり、逆に早く動かしたければ0.1秒にしたり、お好みでどうぞ。。

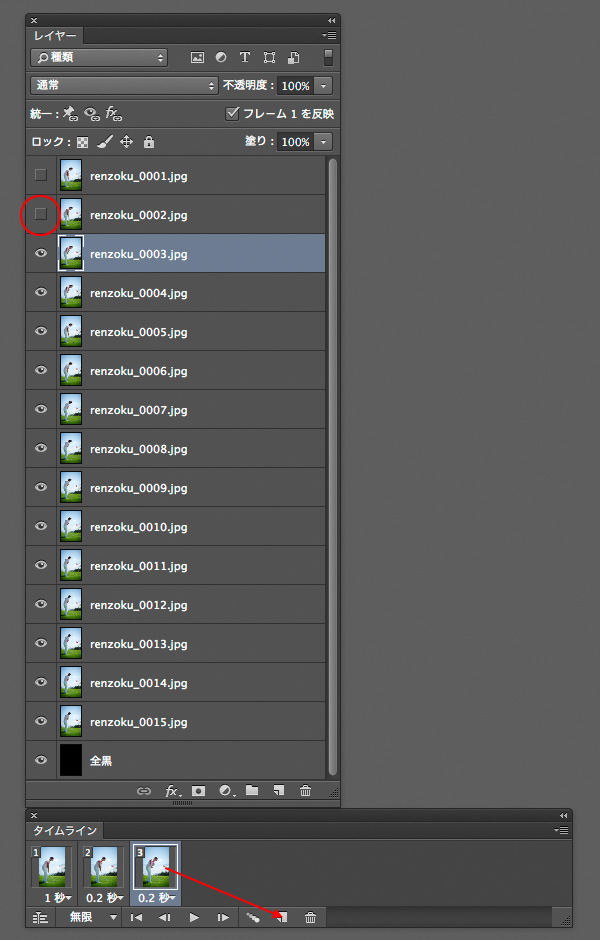
㉒「フレーム2」を複製して「フレーム3」を生成し、renzoku_0002を非表示にする。(0003がを表示)
続けてフレーム3を複製し、renzoku_0003を非表示にする。→この作業をひたすら続けていきましょう。

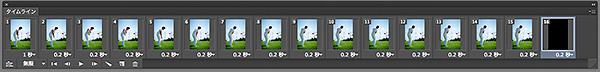
㉓こんな具合に・・・どんどん複製する
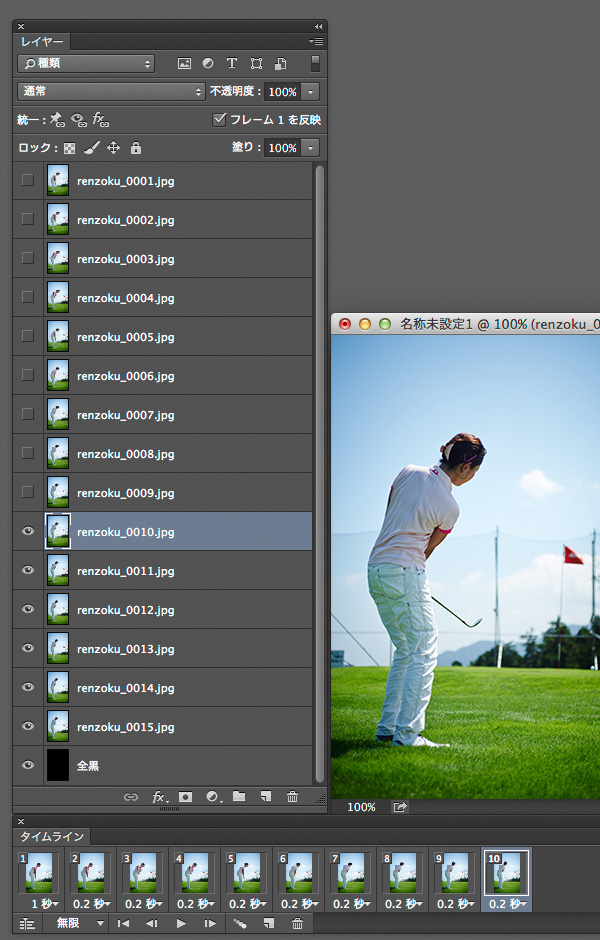
㉔全部おわるとこうなります
クリックすると拡大できます。

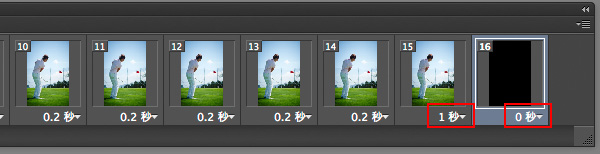
㉔最後の2コマの表示時間を「1秒」と「0秒」に変更
「0秒」といっても非表示ではありません。一瞬表示と考えてください。
これでアニメーションは出来上がりました。「フレーム1」が1秒表示。「フレーム2〜14」が0.2秒表示。「フレーム15」が1秒表示。(始まりと終わりはひとテンポおきました)で、「フレーム16」は一瞬黒が入り、無限ループの境目になっています。(無くてもいいんだけどね・・)
あとは保存するだけ・・。

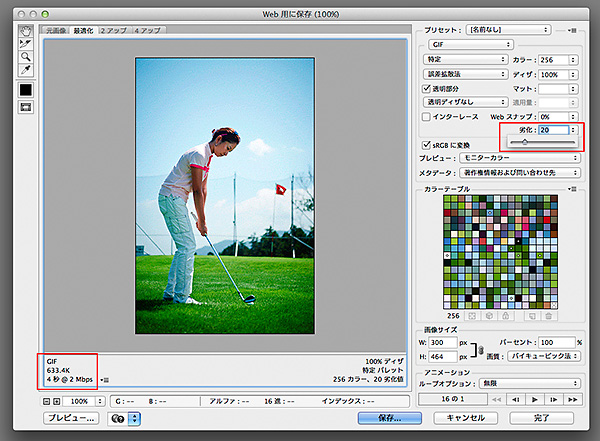
㉕「Web用に保存」を選ぶ
㉖基本、この設定を真似してね。「劣化」の数値の調整でファイル容量を制御。良ければ「保存」※クリックすると拡大表示します。
このファイルはおおよそ613KBになるということでして、web表示に2Mbpsの回線で4秒かかるということを表しています。LTE(4G)でも10Mbpsくらい出るので、1秒未満ということになります。劣化させると絵が粗くなりますし、重たすぎるのもあれなんで、頃合いの良い感じに仕上げてください。※透明部分のチェックはいらなかったかな・・。

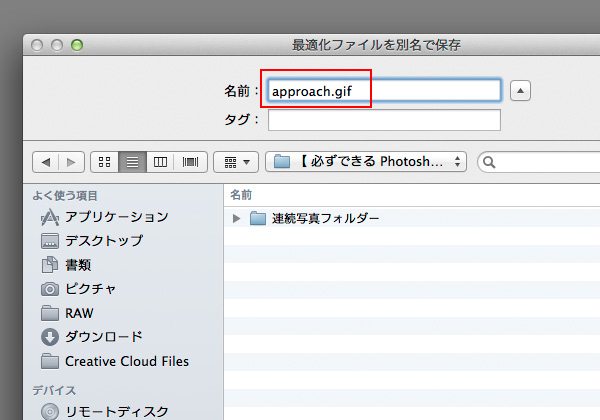
㉗ファイルネームは半角英数で!半角英数でも禁則文字は使っちゃダメ!
webで見せることを前提とした場合、全角文字のファイル名は好ましくないでしょう。半角英数でファイルネームをつけることをクセづけましょう。
※半角の禁則文字例「”」「<」「>」「|」「:」「*」「?」「\」「/」(他にもあるかも・・)
お盆休みというのに、なんて濃い記事を書く気なんだよぉ・・。ふぅ。。フォトショの解説って案外大変なんだよねぇ・・・。疲れ果ててしまいました。。。
で、この記事に書かれたことを完璧にマネすれば、アナタにもゆかいなGIFアニメーションができるはずです!慣れれば、ほんの数分でGIF兄ができるようになりますよ〜。んで、最後に皆様にプレゼントぉ!
GIF兄練習用連続写真教材ダウンロード
※スマホじゃDLできません
少し小さくはしておりますが、本日使用した写真15枚を「GIF兄練習用連続写真教材」を上のボタンをクリックするとダウンロードできます!(おー、至れり尽くせりだぁ・・)
GIF兄職人を目指して練習しておくんなまし・・・。
【twitter】パンプロダクト新着・再入荷専用アカウント
→https://twitter.com/panproduct
滅多につぶやかないのでウザくなーい!最低限の文字数で淡々と情報のみをお届けします・・
→https://twitter.com/panproduct
滅多につぶやかないのでウザくなーい!最低限の文字数で淡々と情報のみをお届けします・・
facebookページやってまーし!(ログインしてほめてくださーい!)
→https://www.facebook.com/panproduct
→https://www.facebook.com/panproduct