昨日に、引き続きGIFアニメーションを作ってしまいました。。。。実は今日、お教えする技は秘密にしておきたかったんですが、ブログネタが思いつかず、出さざる得なかった・・・。(マジ秘密にしようと思ってたのに・・・)
ところでトップのGIFアニメーションの動きを比較して、よーくみてください。上のほうがカタカタしてみえませんか?下のは少し細工をしているのです。動きだけをみると、下のほうがやややんわりしているかなぁ・・程度ですが。。
撮影方法はカメラを固定してSONYα7の高速連写(5コマ/秒)で撮影します。(今回は29枚連写)で、前に解説したとおりにGIF兄をつくります。(固定して撮った場合「自動整列」のくだりは不要・・)
【 必ずできる Photoshop 解説 】楽しいGIFアニメーションを作ってみようではないか〜!
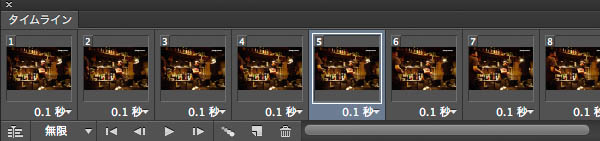
上GIFのPhotoshopのタイムラインはこうです。

29枚全て0.1秒表示させています。
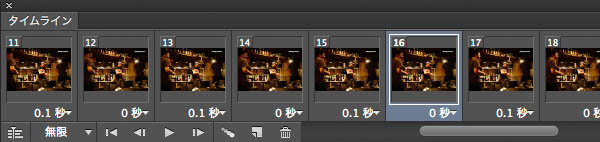
下GIFはというと、

あれあれ、0.1秒と0秒(ディレーなし)が交互に並んでますよね。

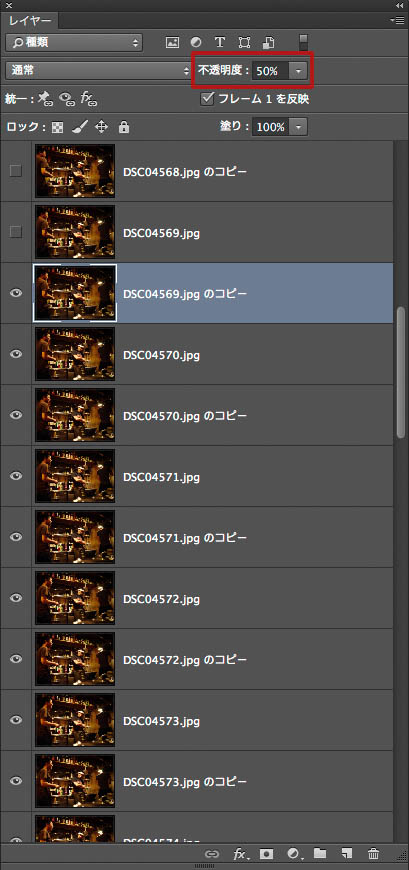
実はレイヤー上で29枚全部コピーして、コピー分は全て「不透明度50%」に変更し、それぞれ元ファイルの下に配置しています。※コピーは全選択をして「新規レイヤーを作成 アイコン」に落とし込めば一気にコピーできて楽です。そのまま、コピーファイルは選択されている状態ですから「不透明度を50%」にすれば選択レイヤー全部に反映されます。後は地道に元ファイルに挟んでいきましょう。

つまり、ほんの一瞬だけ次の絵の上に50%透かした絵が表示されるということです。
全てのレイヤーを表示させ、タイムラインのフレーム1を複製し、レイヤーを上から順に非表示にしていきます。元レイヤー=0.1秒にし、コピーレイヤー=「0秒」にしたら出来上がり。(地味に頑張ってね・・)
いずれにしても ↓ を理解したうえの作業です。
【 必ずできる Photoshop 解説 】楽しいGIFアニメーションを作ってみようではないか〜!
昨日のシャボン玉GIFも、実は同じ方法で滑らかにみせておるのです。今日のは、画像が重すぎてGIFに書き出すときにかなり「劣化」させており絵は悪くなりましたが・・・。
カタカタしてるほうが楽しいという意見もあるとは思いますが、滑らかに見せる技も知っておくと役に立つかもしれません。(つか、GIF兄にそんなにこだわる人がどれほどいるのか?は疑問ですが・・・・・)
【編集後記】
先日、この店に「ともちん」と「こじるり」という人たちがきて、バラエティー番組(深夜のやつ)の収録があったようなのですが、タオルを頭に巻いている兄ちゃんが「(オンエアでは)俺は焼鳥を焼いてる指しか映らなかった・・・」とぼやいておりましたので、汚いGIFだけじゃ可哀想なので大きい写真で1枚抜き出します。(ちなみにこのON AIRで、一番映り込んでいたのは、仕込みのおばちゃんでした・・・しかも、セリフ付きで・・・)
真剣に見るほどのもんじゃないです・・・。
→https://twitter.com/panproduct
滅多につぶやかないのでウザくなーい!最低限の文字数で淡々と情報のみをお届けします・・
→https://www.facebook.com/panproduct