全国の皆さんコンニチハ。今日は、思いつき小ネタなブログをやります。
えと、自電車の空気が減っていたので、久しぶりに空気を入れようとしまして、今日の記事を思いつきました。(思いつき力は高いよう..)
Adobe Photoshopで、2枚の写真で「GIFアニメーション」を作る方法をお教えします。GIFアニも動画の一種と考えると、世界一ミニマムな動画ということにでもなりましょうかね。
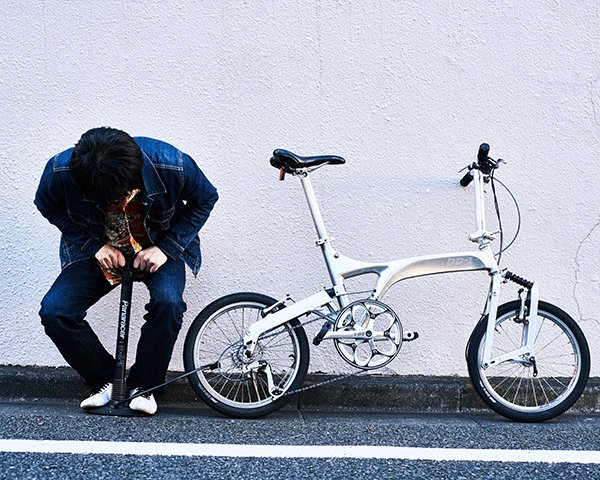
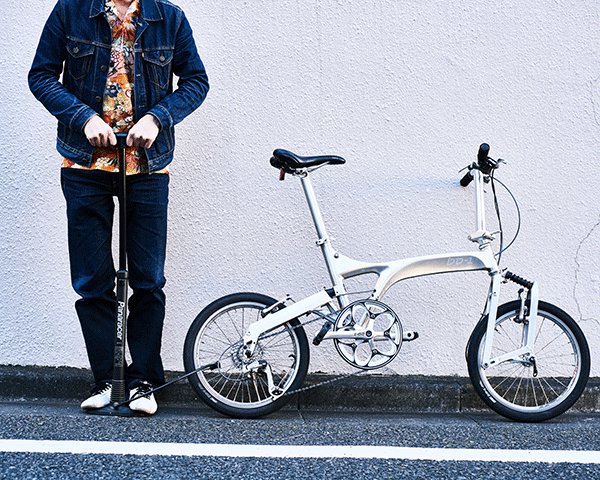
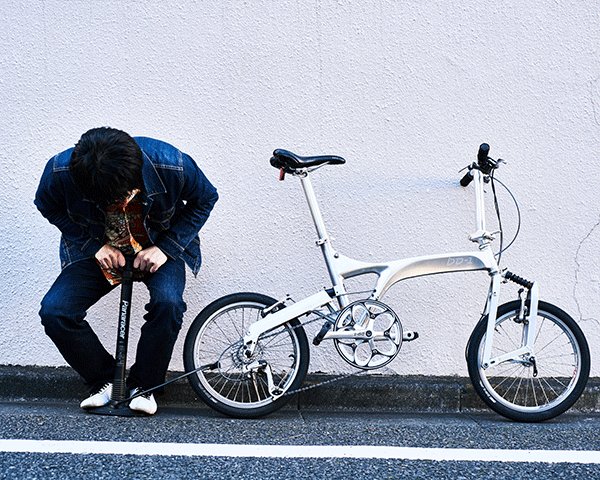
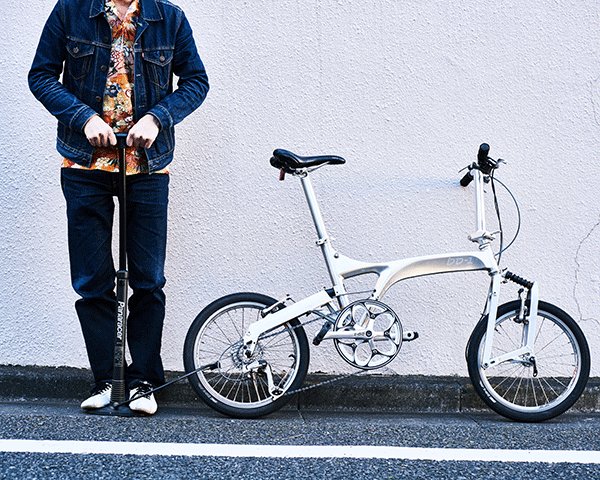
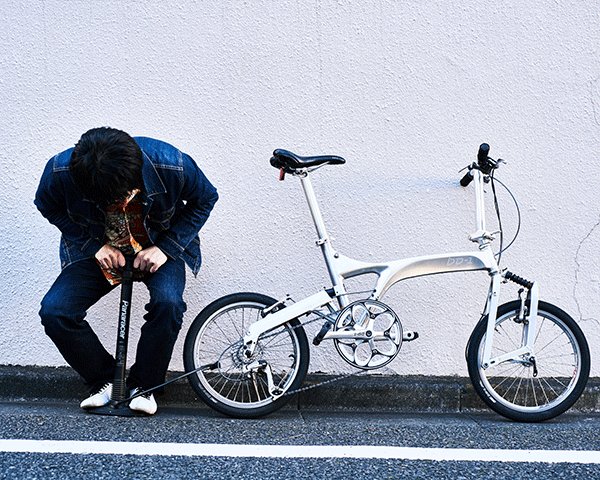
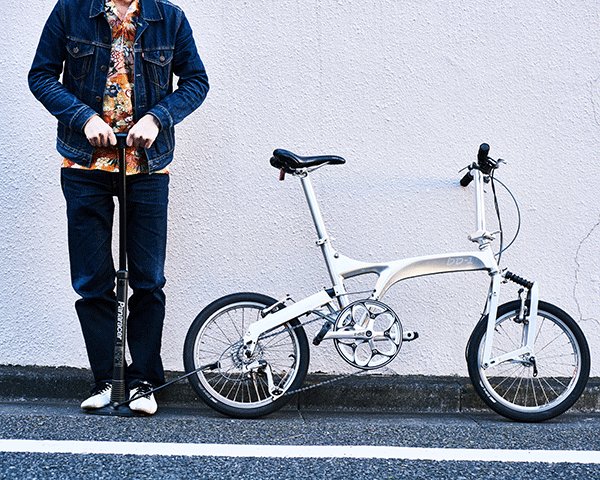
TOPに示した、photo1とphoto2を使います。GIFアニメーションを作る場合は、なるべくシンプルな背景を選びましょう。本当は白バック(無背景)だったら最高です!
GIFというのは、256色しか使えませんし、なるべく、色数を少なくするほうが、ファイルの容量が膨らまずにすみます。 目安としては、1MB以下のファイルにしたいですもん。だから、使う写真は、コントラストを高めにしておくと、有利ですかね。
ココからは作り方解説。

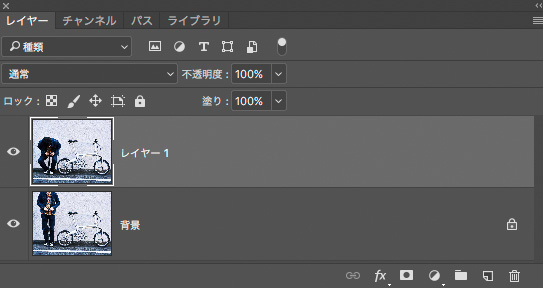
Photo1とPhoto2を開き、Photo2をコピーして、Photo1にペーストする。(幅600pxで作成)

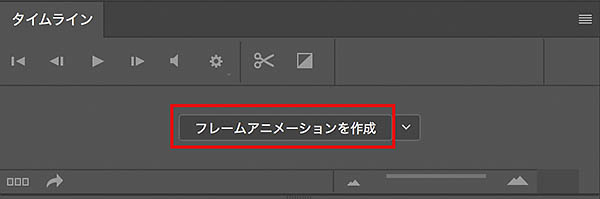
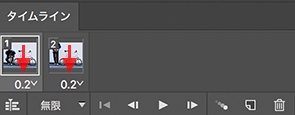
メニューの「ウィンドウ」 → 「タイムライン」を選択。ウインドウを表示させる。「フレームアニメーションを作成」をクリック。

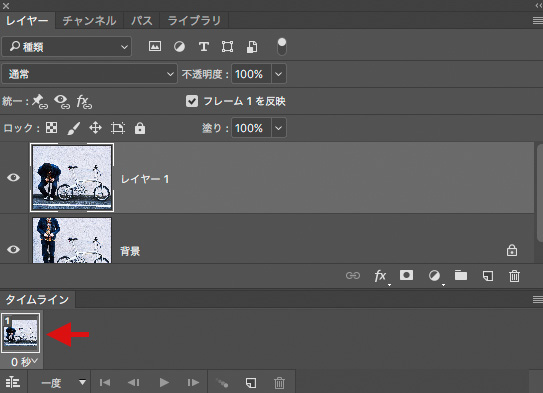
「タイムライン1」が生成される。

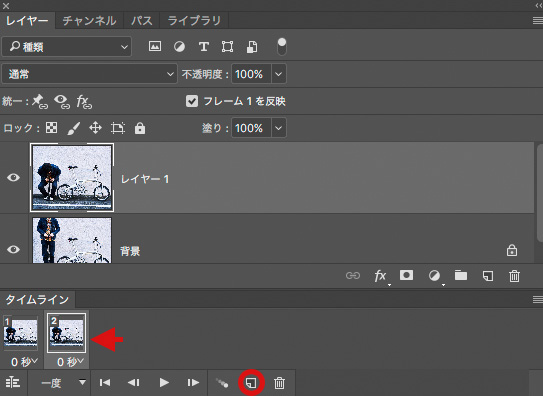
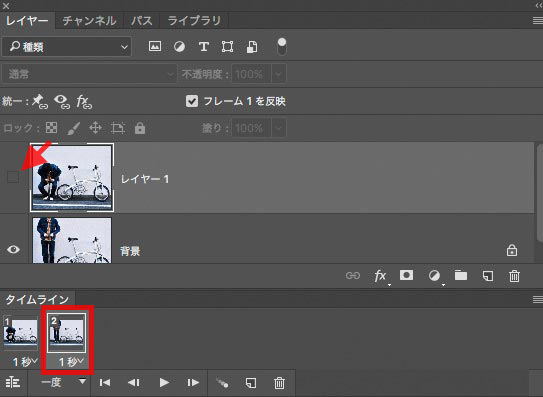
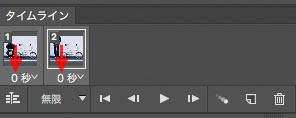
赤丸をクリックすると、「タイムライン2」ができる。

「タイムライン2」に合わせて、「レイヤー1」を非表示にする。(「タイムライン1」 = 「レイヤー1」表示)

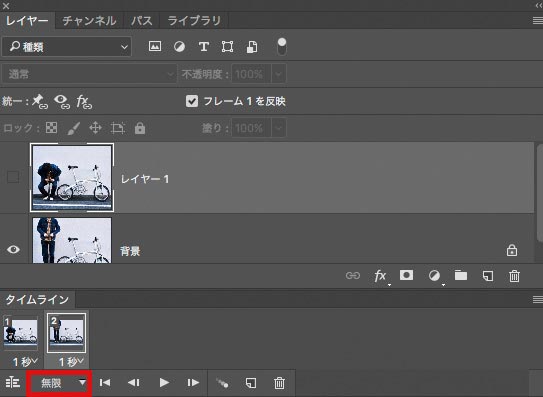
「無限」にする。(永遠にループする設定)

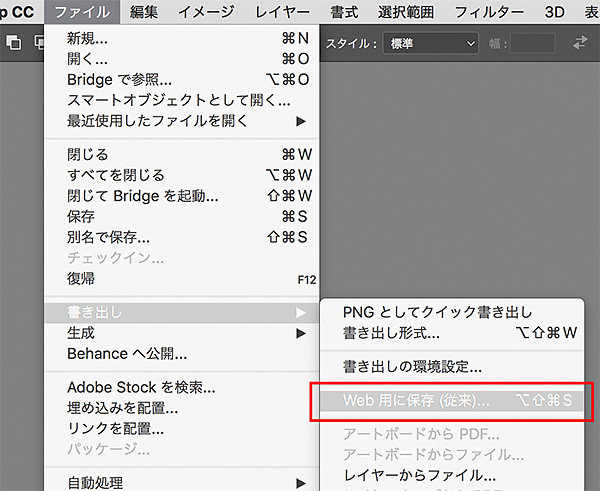
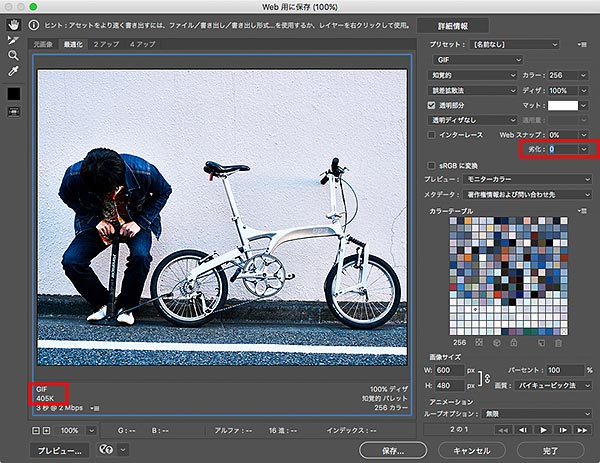
「web用に保存」を選択。
「WEB用に保存」画面が表示される。ここでパラメータが操作できるのですが、今回は2枚動かすという単純なものだったので、400KほどしかなくファイルウェイトとしてはOKなので、このまま「保存」をクリック。→ GIFアニの完成!
※ファイルが重すぎる場合「劣化」で画質を落とすか、画像サイズを小さくして対応。

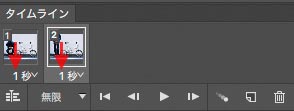
試しに「表示秒数」が1秒/コマに設定してみる。
結果は、

う~ん、ちとテンポが悪いですね。。

思い切って「0秒(ディレイなし)」に合わせてみると、、、

うげ!高速空気入れ! いくらなんでも、早すぎぃ!タイヤがバーストしそう!!

少し遅くして「0.2秒」に設定。さて、どーか?

タイトル:自転車の空気入れGIF
いー感じかな!? 永遠にスクワットをしているようですね。GIFアニメは、実際より、ちと速いくらいが、コミカルでいーとおもいます。。
1コマだったら、簡単でしょ?
やり方覚えたら、もっとコマ数増やしていってくださいねー!
※今回、このサイトの幅に合わせて、幅600pxのGIFを作りましたが、GIFアニとしては、かなり大きい方です。幅300px位が作りやすいかも知れません。

→https://twitter.com/panproduct
滅多につぶやかないのでウザくなーい!最低限の文字数で淡々と情報のみをお届けします・・
→https://www.facebook.com/panproduct













いつも当ブログを楽しみに拝見させて頂いております。いろいろな新しい試みが特に興味深く、後期高齢者には大いに刺激になって有難いです。
つきましては、12月28日のこのブログのGIFアニメをやってみようと思いますが、他の部分は分かりますが下記の操作が分かりません。
「Photo1とPhoto2を開き、Photo2をコピーして、Photo1にペーストする。」
ファイルをレイヤーとして読み込んだ後の、「Photo2をコピーして、Photo1にペーストする」方法を教えて頂けませんでしょうか?お忙しいところ大変申し訳ありませんが、よろしくお願いします。
1月15日の質問、私が勘違いをしていました。最初のファイルの開き方が間違っていました。解決しました。大変失礼しました。