ウチもそうですが、ネットショップの背景は白(WEBカラー = #ffffff)が多いとおもいます。TOP写真は先日のボトル撮りの元画像に近い画像です。(WBだけを合わせている。ちなみに周りの白は #fffffff)
なんだか、フレッシュ感が全く無くどんよりしていますよね。ちまたのWEBショップで、こーゆー商品画像良く見かけませんか!?キレイじゃないですよね。。きっと、デジカメで撮りっぱそのままデータなんでしょうな。。(コレもほぼそーだし・・・)

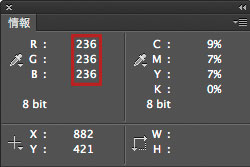
試しにPhotoshopの「情報」でみてみると、おおよそR:235 G:235 B:235 でした。見た感じ、白ではなく、薄いグレーともいえるのではないでしょうか。( #ffffff = R:255 G:255 B:255 )
次に「トーンカーブ」で調整して、白をグッと持ち上げてみました。
数値を測ってみるとR:255 G:255 B:255 です。白は白に見えるようになりましたが、地色の#ffffff(R:255 G:255 B:255)と溶けこんで、写真の枠が見えなくなりました。これではカタログのように並べても切り抜きみたくみえて、マズいですよね。それでは、フレッシュな白背景に見えて、バックグランドの白(#ffffff)と溶けこまないのはどのくらいの値なんでしょうか!?
たぶん正解は、R:245 G:245 B:245 付近だとおもわれます。スッキリ白に見えて、#fffと溶けこんでないですよね!?このことは、憶えておいて損は無いはず!!(ちなみに「コントラスト」をかなり高くして、「彩度」もかなり高く調整しております・・)
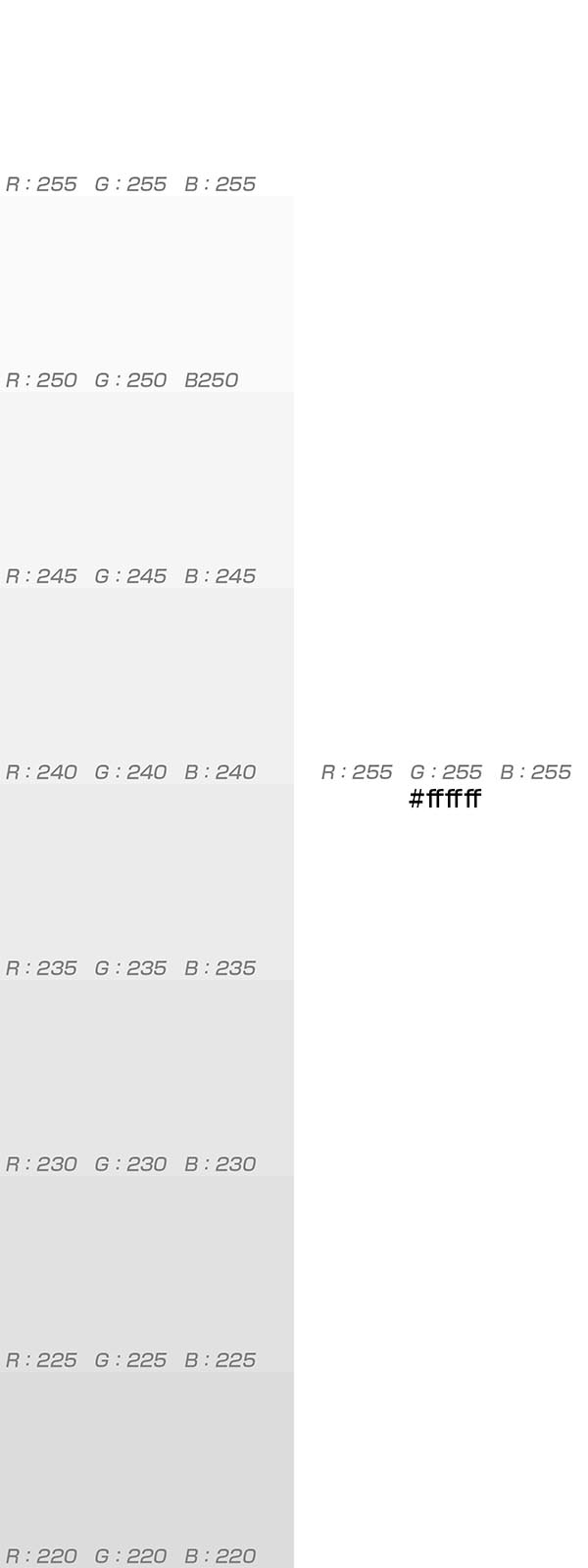
分かりやすいように、薄いグレー〜白の数値のチャートを作ってみましたので、ご参考にどうぞ!
これみると、感覚的にわかりやすくなったんじゃないですかね? で、R:240 G:240 B:240 では、少しくすんで見えるかも、とも思いました。
で、実は私の場合は、もう少し味付けしていて、
R:245 G:246 B:250 と、Bを5ほど大きくすると、白が冴えて見えるという小技を使っております。
※実際にはホワイトバランスを整える時にずらしているんですけどね・・・・。
→https://twitter.com/panproduct
滅多につぶやかないのでウザくなーい!最低限の文字数で淡々と情報のみをお届けします・・
→https://www.facebook.com/panproduct