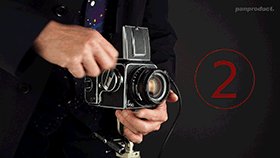
商品紹介用の6秒の動画カット(無音)です。(この記事のためだけに作りました)
動画本編の最後に商品を紹介するキメカットとかに使うような想定です。
動画本編の最後に商品を紹介するキメカットとかに使うような想定です。
実はこれは、1枚の写真を横スクロール(位置移動)しただけ の簡単なもの。
本日はこのカットの作り方をご説明します。
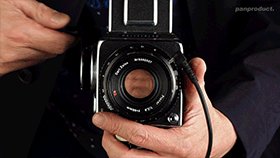
① 白背景で写真を撮る
美しい撮影照明キット と 16mm♂♀ダボ付 棒 先日作った 塩ビパイプで作ったトレペ枠 を使用。光源面が広いので、背景をまんべんなく照射できます。

これがオリジナルの写真。
これを Photoshopで加工 していきます。
② Photoshop(画像編集ソフト)で写真を加工

「背景」を「レイヤー化(レイヤー0)」して、
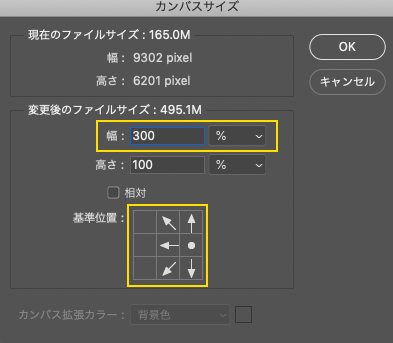
カンバスサイズで、左側を伸ばします。(とりあえず 300%)
カンバスサイズで、左側を伸ばします。(とりあえず 300%)

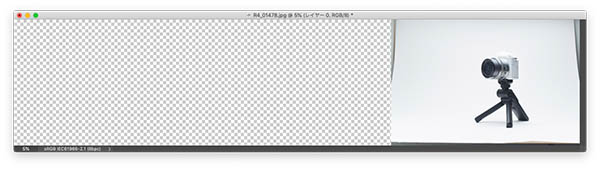
左側が透明になりました。

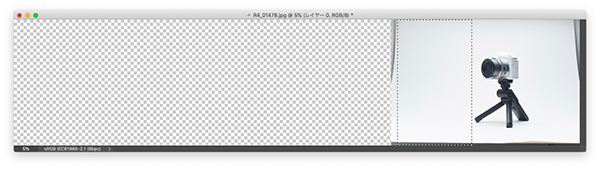
被写体の左の白背景部分選択し、コピー&ペースト

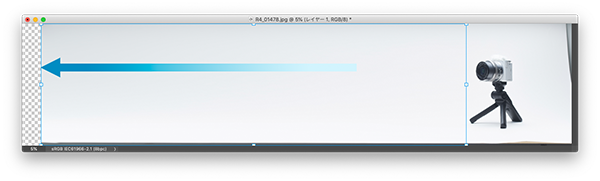
ペーストしたレイヤーを「自由変形(⌘T)」で、横に端まで伸ばす。

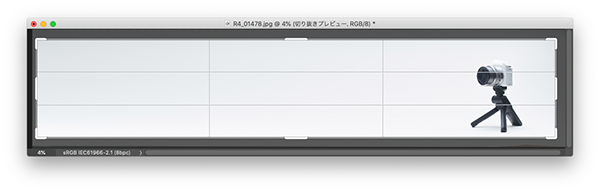
必要そうなところをトリミング。

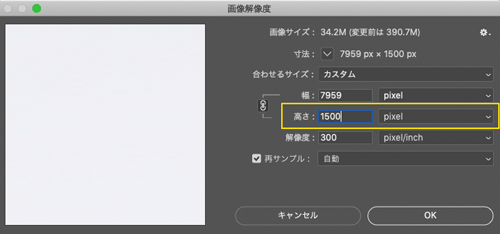
FHD動画(1920×1080px)に仕上げる場合、
1080より少し大きい値にリサイズ。(今回は1500px)
最後に画像を統合して、動画用写真素材の出来上がり!
参考過去記事 ↓
【Photoshop技!】無背景写真の「背景のばし」
③ Adobe premierePro(動画編集ソフト)で編集
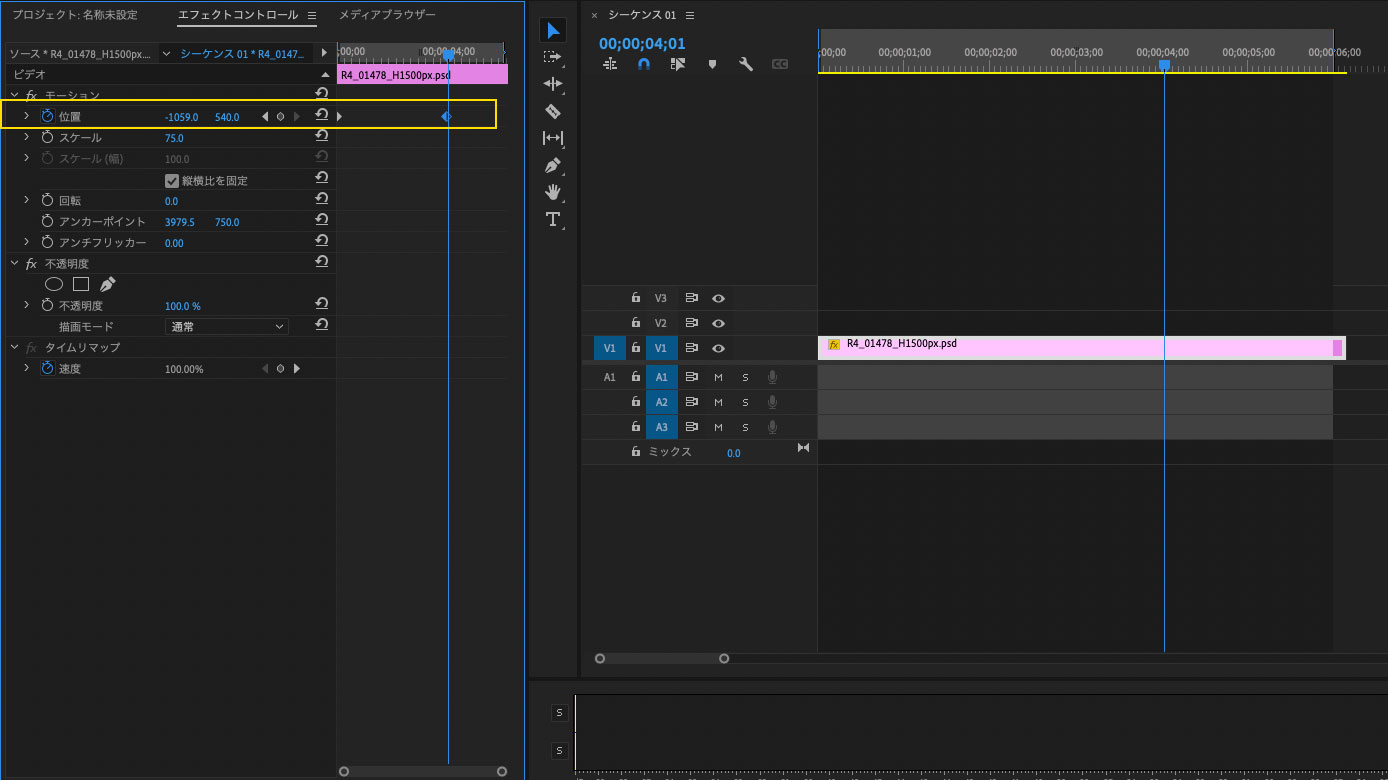
プレミアで写真を読み込み「スケール」を調整して、好みの大きさにする。(位置も左に動して被写体が見えるところにする)
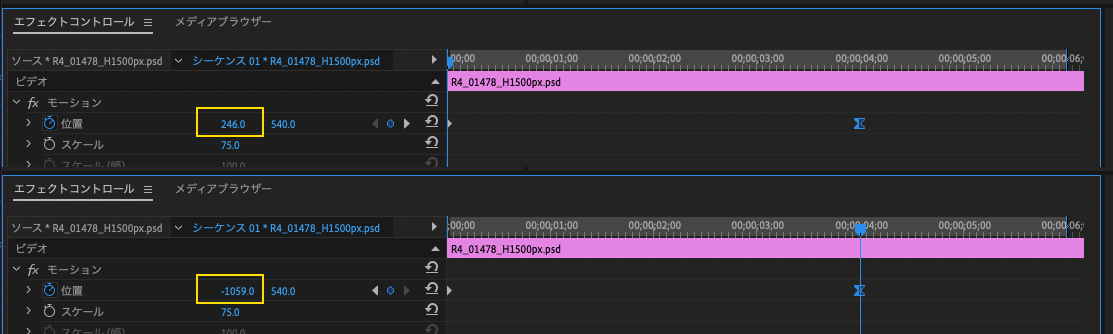
0秒と4秒にキーフレームを打ち、
0秒=白だけが見える位置 4秒=被写体の停止位置 を指定する。
※「位置」の左の値だけを調整
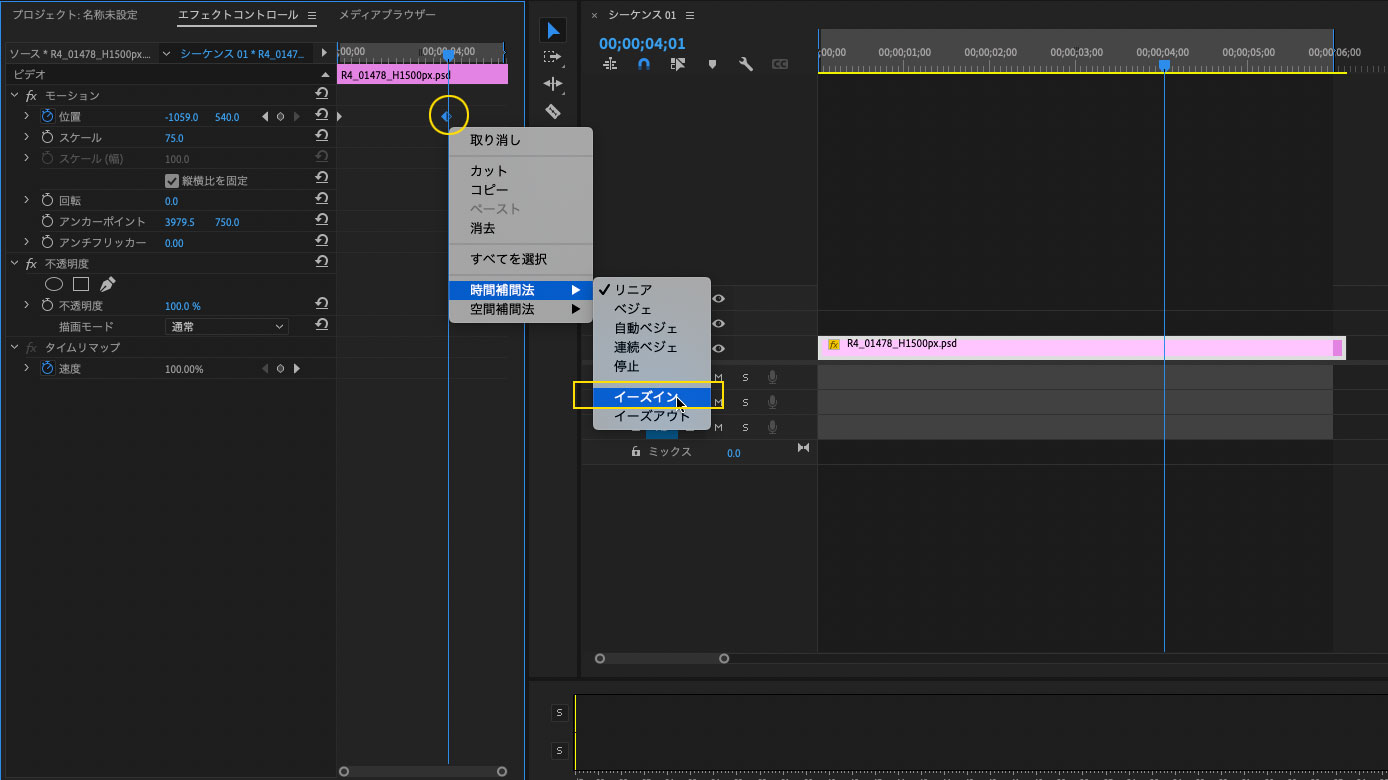
4秒(停止位置)のキーフレームで右クリックし、
「時間補間法」→「イーズイン」
編集完了!(最終的にはこのような構成)
0秒(白背景) →横スクロール→ 4秒(停止) → 6秒動画終了
結局、白背景の一枚の写真を伸ばして横移動させるだけ、と、かなりシンプルな手法。
写真さえキレイに撮れていれば、それなりのキメカット動画になるってことでして、動画編集もさほどむつかしくないと思うんです。(本記事を丁寧に読めば理解できるはず..)
ちなみに、フォトショやプレミアじゃなくても、同じことができさえすれば、同じようなカットはできると思います。※幅を300%伸ばしましたが、250%で十分足りたかも。
【twitter】パンプロダクト新着・再入荷専用アカウント
→https://twitter.com/panproduct
滅多につぶやかないのでウザくなーい!最低限の文字数で淡々と情報のみをお届けします・・
→https://twitter.com/panproduct
滅多につぶやかないのでウザくなーい!最低限の文字数で淡々と情報のみをお届けします・・
facebookページやってまーし!(ログインしてほめてくださーい!)
→https://www.facebook.com/panproduct
→https://www.facebook.com/panproduct





 美しい光の
美しい光の 16mm♂♀ダボ付
16mm♂♀ダボ付